C# WebAPI en Ubuntu
Esta muy interesante lo que está pasando con el framework de dotner core y que realmente no se requiere de Windows para poder crear y correr aplicaciones de web api, nada en cotra de Windows solo que esto abre muchas posibilidades y que ahora las empresas que están utilizando este tipo de tecnología pueden hoy en día ahorrar mucho dinero por concepto de licencias.
Lo que vamos a hacer es crear una aplicación de web api usando Ubuntu y Visual Studio Code. Vamos a ver paso a paso como lo podemos hacer. Que realmente es muy fácil.
Yo instale una máquina virtual con Virtual Box para poder hacer este demo.
Ahora estando en Ubuntu lo primero que vamos hacer es instalar VS code utilizando el centro a aplicaciones de Ubuntu
Hacemos la búsqueda de Visual Studio Code y finalmente damos clic al icono del VS code. Esperamos que se termine de instalar para continuar.
Y bueno podrían instalar todas las extensiones que les permita ser más productivos a la hora de escribir su código.
Muy importante si se van al centro de aplicaciones de Ubuntu y hacen la búsqueda por dornet core van a encontrar las siguientes aplicaciones
Estas no las debemos instalar. Las dejo por aquí solo para que lo tengan presente.
Para continuar con nuestro demo debemos ir a la terminal de Ubuntu donde podemos correr algunos comandos para poder instalar el dotnet core SDK que requerimos para crear nuestras aplicaciones de .net
Podemos seguir la documentación oficial de Microsoft para instalar el dotnet core en Ubuntu la cual está muy clara y fácil de hacer.
Primero debemos correr estos comandos en la terminal
- wget -q https://packages.microsoft.com/config/ubuntu/18.04/packages-microsoft-prod.deb
- sudo dpkg -i packages-microsoft-prod.deb
- sudo apt-get update
Luego debemos correr los siguientes comandos
- sudo add-apt-repository universe
- sudo apt-get install apt-transport-https
- sudo apt-get update
- sudo apt-get install dotnet-sdk-2.2
Ya con estos comandos ejecutados podemos continuar con la creación de nuestra app in VS code.
Abrimos VS code y de una vez abrimos una terminal dentro de VSCode (claro que se puede hacer también desde la terminal de Ubuntu).
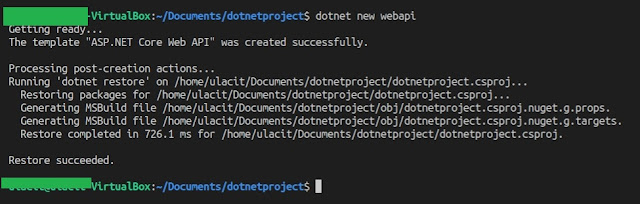
Cuando estamos en el folder escribimos el siguiente comando: dotnet new webapi
Como podemos observar el proyecto se crea sin ningún problema con todo lo necesario para poder correr.
Vamos a ir al explorador de archivos en VScode
Aquí podemos observar la creación de todos los archivos necesarios para que nuestro proyecto funcione sin ningún problema. Si queremos ya podemos hacer cambios en nuestro código de c#. En este caso lo vamos a dejar como esta.
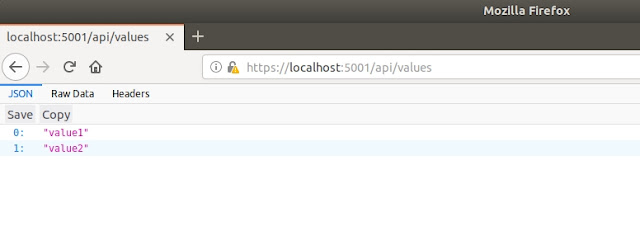
Como podemos ver nuestra aplicación corre sin problemas. En este momento es tiempo de verlo en el navegador. Nos vamos a ir a Firefox o cualquier otro navegador que tenga instalado. Y vamos a copiar la dirección que sale en el resultado del comando dotnet run.
En nuestro caso es https://localhost:5001 y vamos a agregar la dirección de nuestro api que seria https://localhost:5001/api/values. Con esto ya podemos ver los resultados del API.
Con VScode también se puede hacer debug para buscar problemas, etc.
Nota: si Firefox les dice que tienen algún problema con el certificado es solo de agregar la dirección del api a las reglas de Firefox y problema resuelto.
Etiquetas: API, C#, Core2.0, Core2.2, Eclipse, Ubuntu, VSCode













0 comentarios:
Publicar un comentario
Suscribirse a Enviar comentarios [Atom]
<< Inicio